HTML 基础知识
提示
- HTML的定义和用途:HTML是一种标记语言,用于构建和组织网页内容,通过不同的标签定义各种元素如标题、段落和链接。
- HTML元素的层次结构:HTML文档具有层次化结构,形成DOM(文档对象模型),其中元素可以相互嵌套,形成树状结构,以有效组织网页内容。
- HTML元素和属性的基础:HTML元素包括开标签、闭标签和内容,而属性则提供元素的额外信息,如链接的
href属性,这些都遵循特定的语法规则。
HTML(超文本标记语言)是一种用于构建和组织网页内容的标记语言。它使用各种标签定义页面上的不同元素,如标题、段落和链接。
HTML 层次结构
HTML 元素是层次化的,这意味着它们可以相互嵌套,以创建网页内容的树状结构。 这种层次结构称为 DOM(文档对象模型),它被 Web 浏览器用来渲染网页。例如,
<!doctype html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>你好,世界!</h1>
<p>这是我的第一个网页。</p>
<p>它包含一个 <strong>主要标题</strong> 和 <em>段落</em>。</p>
</body>
</html>
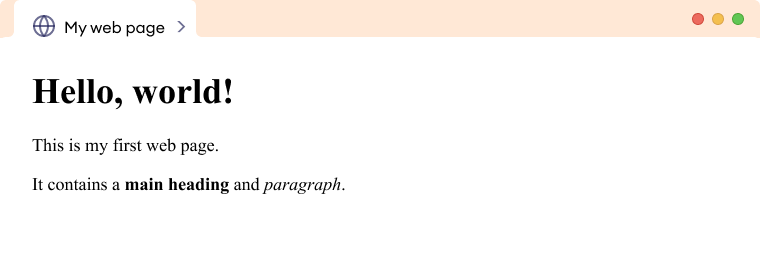
浏览器输出

在这个例子中,html 元素是层次结构的根元素,包含两个子元素:head 和 body。 head 元素又包含一个名为 title 的子元素��,body 元素包含子元素:h1 和 p。
让我们看看上面例子中使用的各种元素的含义。
<html>:DOM 的根元素,它包含代码中的所有其他元素<head>:包含有关网页的元数据,如标题和任何链接的 CSS 或 JavaScript 文件<title>:包含网页的标题,将在 Web 浏览器的标题栏或标签中显示<body>:包含网页的主要内容,将在 Web 浏览器的窗口中显示<p>:包含网页上的文本段落<strong>、<em>:<p>元素的子元素,分别用于标记文本为重要和强调
注意:只有 <body> 标签内的元素在 Web 浏览器中渲染。
什么是 HTML 元素?
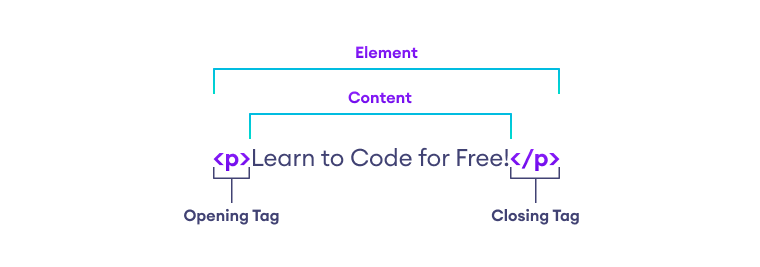
HTML 元素由几个部分组成,包括开标签和闭标签、内容和属性。这里是对这些部分的解释:

这里,
- 开标签:这由元素名称组成,包裹在尖括号内。它表示元素的开始和元素效果开始的地方。
- 闭标签:这与开标签相同,但在元素名称前有一个正斜杠。它表示元素的结束和元素效果停止的地方。
- 内容:这是元素的内容,可以是文本、其他元素或两者的组合。
- 元素:开标签、闭标签和内容一起构成了元素。
HTML 属性是什么?
HTML 元素可以具有属性,这些属性提供有关元素的额外信息。它们在元素的开标签中指定,并采用名称-值对的形式。让我们看一个例子:
<a href="http://example.com"> 示例 </a>
href 是一个属性。它提供了关于 <a> 标签的链接信息。在上面的例子中,
href- 属性的名称http://example.com- 属性的值
注意:HTML 属性大多是可选的。
HTML 语法
我们需要遵循严格的语法规则来编写有效的 HTML 代码。这包括使用标签、元素和属性,以及正确使用缩进和空白。以下是有关 HTML 语法的一些要点:
-
HTML 标签由元素名称构成,包裹在尖括号内。例如,
<h1>、<p>、<img>是一些 HTML 标签。 -
通过将元素的内容放在元素的开闭标签内来创建 HTML 元素。例如,
<span>一些文本。</span>
是一个 HTML 元素。
- HTML 属性用于提供有关 HTML 元素的额外信息,并在元素的开标签中指定。例如,
<a target="www.google.com">点击这里</a>
这里,target 是一个属性。
- HTML 代码应该格式良好且适当缩进,每个元素都在其自己的行上,并且每个层次的层级缩进一个级别。这使得代码更易于阅读和理解,并且可以帮助避免错误。例如,
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<h1>我的第一个 HTML 页面</h1>
<p>你好,世界!</p>
</body>
</html>