HTML 标题
提示
- 标题标签等级:HTML提供
<h1>到<h6>共六个等级的标题标签,<h1>为最重要的标题,<h6>为最不重要。 <h1>标签的SEO重要性:<h1>标签对搜索引擎优化(SEO)很重要,一般一个网页中只使用一次。- 标题标签特性:标题标签是块级元素,从新行开始并占据父元素的全部宽度;可以包含其他内联元素。
HTML 标题标签(<h1> 到 <h6>)用于向网页添加标题。例如,
<h1>这是标题 1。</h1>
<h2>这是标题 2。</h2>
<h3>这是标题 3。</h3>
<h4>这是标题 4。</h4>
<h5>这是标题 5。</h5>
<h6>这是标题 6。</h6>
浏览器输出

在这个例子中,我们使用了 <h1> 到 <h6> 标签来创建不同大小和重要性的标题。
<h1> 标签表示网页上最重要的标题。类似地,<h6> 表示最不重要的标题。
标题标签大小的不同来自浏览器的默认样式。你可以随时更改标题标签的样式,包括字体大小,使用 CSS。
注意:不要使用标题标签来创建大型文本。这是因为像 Google 这样的搜索引擎使用标题标签来理解网页的内容。
h1 标签的重要性
HTML <h1> 标签定义了网页中最重要的标题。
虽然在一个网页中包含多个 <h1> 标签是可能的,但通常的做法是使用单个 <h1> 标签(通常在页面的开始部分)。
<h1> 标签对于搜索引擎优化(SEO)也很重要。搜索引擎(如 Google)将 <h1> 中的内容与其他标签相比赋予更大的重要性。
标题是块级元素
标题 <h1> 到 <h6> 标签是块级元素。它们从新行开始,并占据其父元素的全部宽度。例如,
<h1>标题</h1>
<h2>是</h2>
<h3>有趣的!</h3>
浏览器输出
常见问题解答:HTML 标题
我们可以在一个网页中使用多少个 <h1> 标签?
<h1> 用于页面的主要标题。因此,即使 W3C 标准(一组为网络开发标准的团体)允许使用多个 <h1> 标签,它也应该每个网页只使用一次。
我们可以在 <h1> 里使用其他标签吗?
你可以在标题标签内添加其他内联元素,就像大多数其他 HTML 元素一样。例如:
<h1>我们可以使用其他标签,比如 <em>em 标签来强调文本</em></h1>
浏览器输出

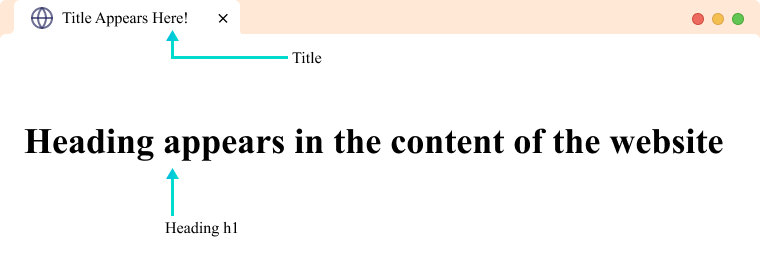
<title> 和 <h1> 是一样的吗?
人们经常将 <title> 标签和 <h1> 标签混淆。然而,它们完全不同。

<title> 标签定义了网页的标题,并显示在浏览器标签上,而 <h1> 标签表示文档的主要标题。
一般来说,<title> 标签对 SEO(在 Google 中的排名)比 <h1> 标签更重要。