HTML 内嵌框架
提示
- HTML内嵌框架标签:
<iframe>标签用于在一个网页内嵌入另一个网页,允许在当前页面展示不同的网页内容。 <iframe>常用属性:包括src指定内嵌网页的URL,height和width设置尺寸,name命名iframe以便作为链接目标,srcdoc直接传输HTML内容。- iframe应用示例:可以用于显示外部网站、作为链接目标或显示自定义HTML内容,提供灵活的内容嵌入方式。
HTML <iframe> 标签用于在一个网页内嵌入另一个网页。它也被称为内联框架。例如,
<iframe
src="https://mashangxue123.pro"
title="mashangxue123 pro 网站"
height="500"
width="500"
></iframe>
浏览器输出

这里,
src:用于指定要加载的网站的 URL。title:添加title属性是一个好习惯,这样屏幕阅读器可以读出标题给用户。
<iframe> 的其他属性
<iframe> 有一些重要的属性。它们包括:
- height 和 width
- name
- srcdoc
我们将详细探讨每一个。
height 和 width
我们可以使用 height 或 width 属性设置 <iframe> 元素的高度和宽度。例如,
<iframe src="https://mashangxue123.pro" height="200" width="300"></iframe>
我们也可以使用 CSS 的 style 属性来设置 <iframe> 的宽度和高度。例如,
<iframe
src="https://mashangxue123.pro"
style="height:200px;width:300px"
></iframe>
添加高度和宽度很重要,以便在网页上为 iframe 分配空间。这可以防止 iframe 加载时内容移动。
name
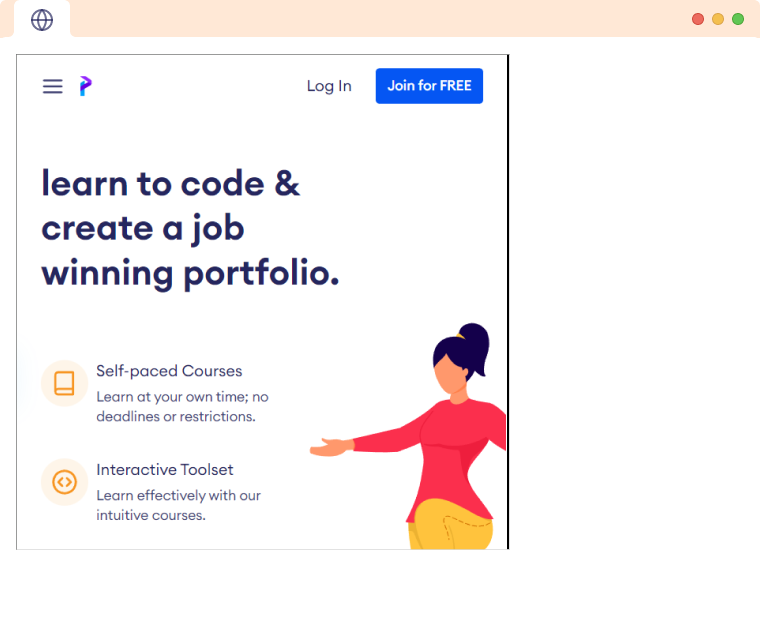
name 属性用于为 iframe 指定一个名称。它可以作为其他 HTML 元素(如 <a> 标签)的目标使用。例如,
<iframe
src="https://parewalabs.com"
name="iframe_target"
height="500"
width="400"
></iframe>
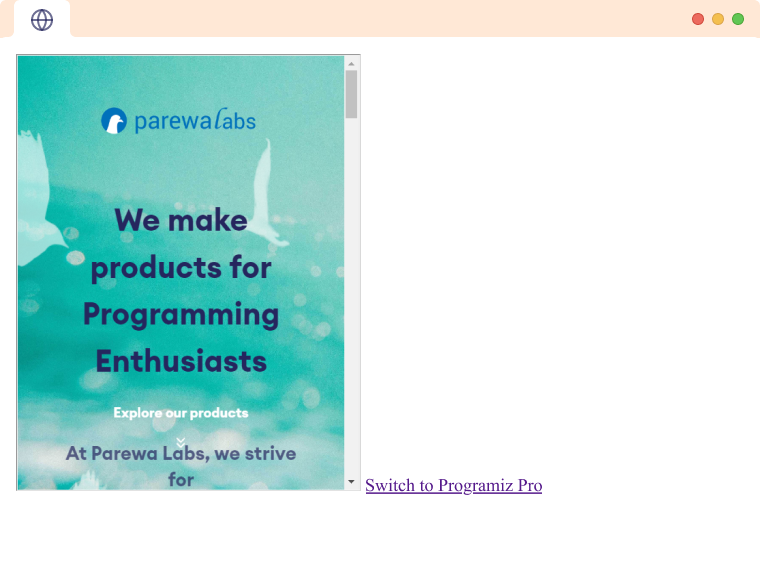
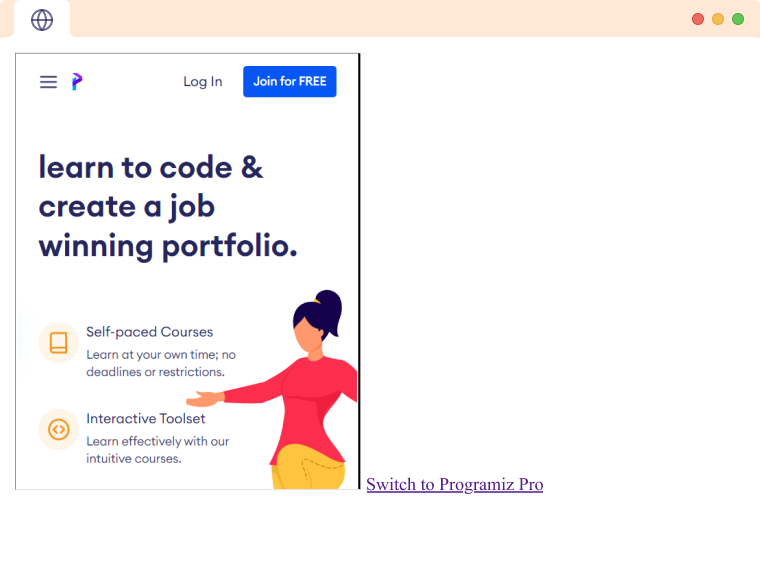
<a href="https://www.mashangxue123.pro" target="iframe_target"
>切换到 mashangxue123 Pro</a
>
浏览器输出(点击链接前)

浏览器输出(点击链接后)

这里,点击 <a> 标签会改变目标的 URL 而不是当前窗口。
srcdoc
我们可以直接向 iframe 发送 HTML,而不是网站 URL,它将显示为其他网站的替代。例如,
<iframe srcdoc="<h1>学习编程</h1>"></iframe>
浏览器输出