HTML 文件路径
- HTML文件路径概念:HTML文件路径是文件在网络或本地的地址,用于链接HTML文档中的外部文件,如JavaScript、CSS、图片和其他网页。
- 文件路径的类型:文件路径分为绝对文件路径(完整的URL地址)和相对文件路径(相对于当前网页的位置)。
- 相对路径的具体应用:相对文件路径包括在同一级别访问(
images/mashangxue123.png),访问根目录(/images/mashangxue123.png),以及访问上一级目录(../images/mashangxue123.png)。
HTML 文件路径是特定文件的地址。它用于链接 HTML 文档中的外部文件,如 JavaScript、CSS、图片和其他网页。例如,
<a href="path/to/file.html">链接到文件</a>
在这个例子中,path/to/file.html 是 HTML 文件的文件路径。此文件路径是相对于当前 HTML 文档的。
文件路径的类型
有两种类型的文件路径:
- 绝对文件路径
- 相对文件路径
我们将详细了解这两种文件路径。
绝对文件路径
绝对文件路径是访问互联网文件的完整 URL(地址)。例如,
<img src="https://www.mashangxue123.com/files/pc_logo.svg" width="200" />
浏览器输出

在上面的例子中,
https://www.mashangxue123.com/files/pc_logo.svg 是图片的完整位置。
相对文件路径
相对文件路径描述的是文件相对于当前网页位置的路径。例如,
<img src="images/mashangxue123.png" />
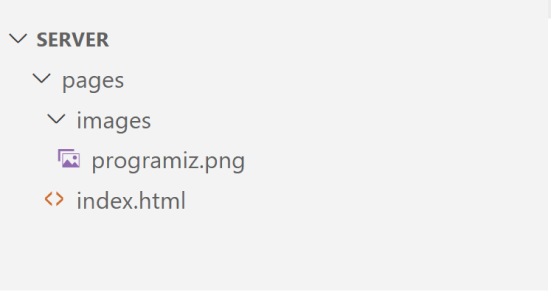
文件路径

在上面的例子中,images/mashangxue123.png 是相对路径。我们能够访问 images 文件夹,因为 images 目录位于与我们的 HTML 文件(index.html)相同的文件夹中。
访问根目录中的文件
现在,让我们看看如何访问位于根目录中的文件夹。根目录是包含所有相关文件和文件夹的最顶层目录。
<img src="/images/mashangxue123.png" />
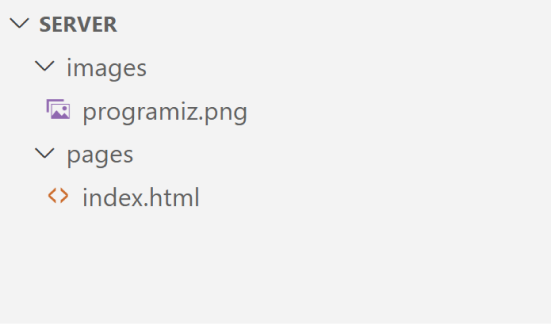
文件路径
在上面的例子中,SERVER 是我们的根目录。前斜杠(/)表示根目录。所以,要访问根目录中的 images 文件夹,我们使用 /images。要访问 mashangxue123.png,我们使用 /images/mashangxue123.png。
**位于上一级的文件 **
现在,让我们看看如何访问位于上一级的文件夹。
<img src="../images/mashangxue123.png" />
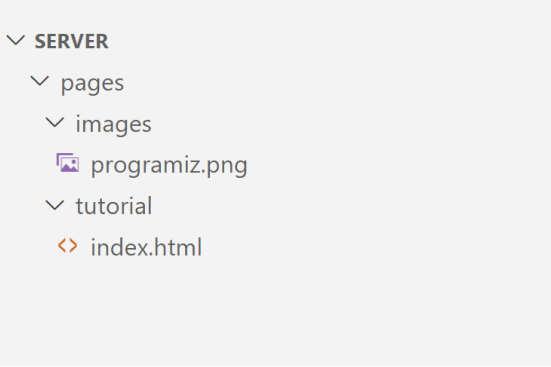
文件路径
路径中的 ../ 部分表示文件位于当前 HTML 文件位置的目录层次结构中的上一级。换句话说,它指定了当前目录的父目录。
因此,要访问 pages 文件夹内的 images 文件夹(tutorial 目录的父目录),我们使用 ../images。要访问 mashangxue123.png,我们使用 ../images/mashangxue123.png。