HTML <section> 标签
提示
<section>标签定义:HTML中的<section>标签是一个语义化标签,用于定义文档中通常包含相关内容的部分,如专门介绍某个主题的区域。- 嵌套
<section>标签:可以在一个<section>标签内嵌套另一个<section>,以创建文档内容的分层结构。 <section>标签使用场景:<section>标签适用于组织复杂文档,它可以清晰地划分不同主题或概念的区域。
HTML <section> 标签是一个语义化 HTML 标签,用于定义文档中通常包含一组相关内容的部分。例如,
<section>
<h2>Java</h2>
<p>Java 被用于开发安卓应用、企业软件等。</p>
</section>
<section>
<h2>JavaScript</h2>
<p>JavaScript 被用于创建动态单页网页应用。</p>
</section>
浏览器输出

这里,即使单独查看,<section> 也具有明确的含义。可以清楚地看到,第一个 <section> 是关于 Java 的,第二个是关于 JavaScript 的。
注意:<section> 标签应始终包含一个标题。
嵌套 <section> 标签
我们可以在一个 <section> 标签内部嵌套另一个 <section>。这被称为嵌套 <section> 标签。例如,
<section>
<h2>动物</h2>
<p>动物可以分为各种类别:</p>
<section>
<h3>鸟类</h3>
<p>鸟类是有翅膀和羽毛的动物。</p>
</section>
</section>
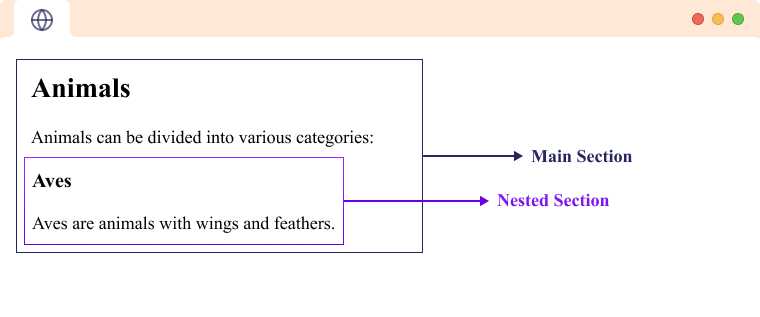
浏览器输出

这里,我们有一个标题为 动物 的 section 和一个段落,这是主要的 section,然后我们在其中嵌套了另一个标题为 鸟类 的 section。

何时使用 HTML <section> 标签?
我们使用 HTML <section> 标签来组织复杂文档。例如,
<section>
<h2>HTML</h2>
<p>HTML 是用于创建使用 HTML 元素的标准标记语言。</p>
<section>
<h3>为什么学习 HTML?</h3>
<p>如果你想构建、管理或改进网站,你应该学习 HTML。</p>
</section>
</section>
<section>
<h2>CSS</h2>
<p>CSS 被用于样式化 HTML 元素。</p>
</section>
浏览器输出

这里,你可以看到我们将 HTML 和 CSS 放在不同的部分中。不同的部分使得组织文档内容更加容易。