JavaScript for 循环
提示
- for循环的作用:在编程中,
for循环用于重复执行代码块,例如多次显示消息或执行计算。 - for循环的结构:
for循环包括初始化表达式、条件判断和更新表达式。如果条件为真,则执行循环体内的代码。 - for循环的实际应用:示例展示了如何使用
for循环来显示文本、显示数字序列和计算自然数的总和。
在编程中,循环用于重复执行一段代码。
例如,如果您想展示一条消息 100 次,那么您可以使用循环。这只是一个简单的例子;您可以通过循环实现更多功能。
本教程重点介绍 JavaScript 的 for 循环。您将在即将到来的教程中学习其他类型的循环。
JavaScript for 循环
for 循环的语法是:
for (初始表达式; 条件; 更新表达式) {
// for 循环体
}
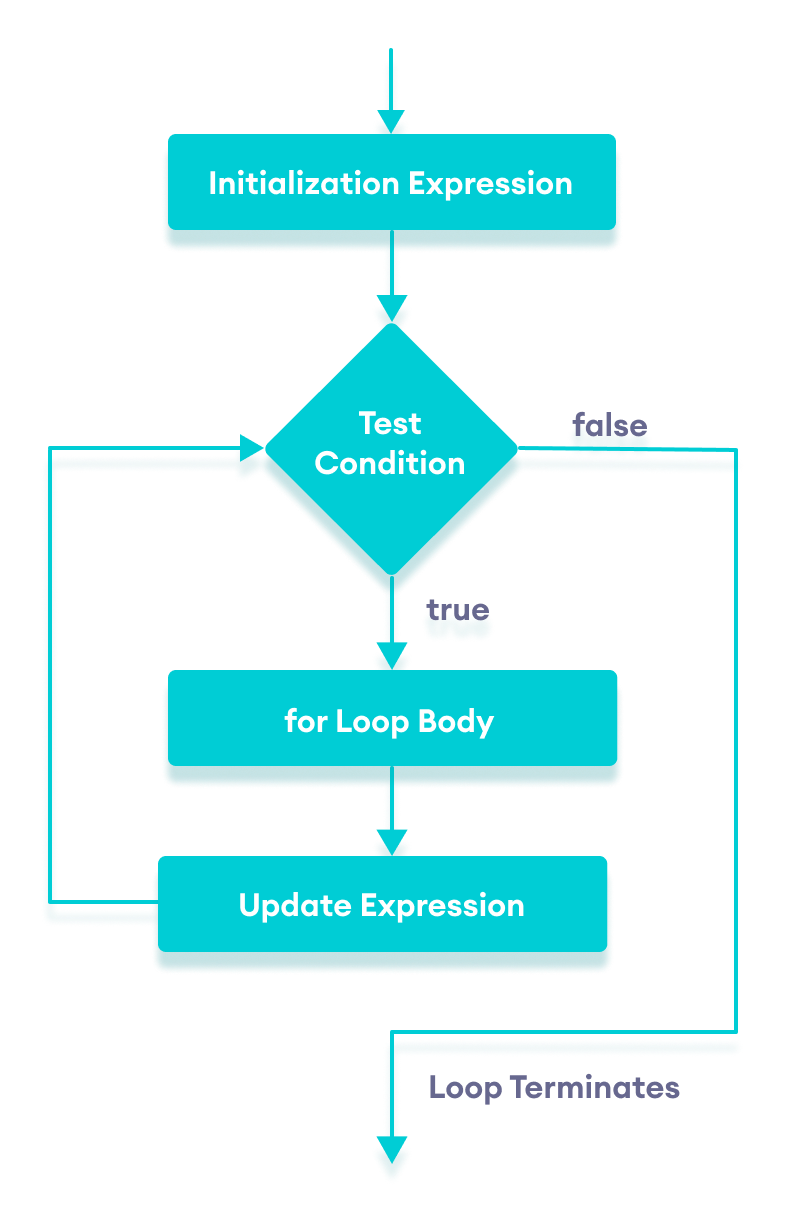
这里,
-
初始表达式 初始化和/或声明变量,只执行一次。
-
条件 被评估。
-
如果条件为
false,for循环终止。 -
如果条件为
true,则执行for循环内的代码块。 -
更新表达式 在条件为
true时更新 初始表达式 的值。 -
条件 再次被评估。这个过程一直持续到条件为
false。
要了解更多关于条件的信息,可以访问 JavaScript 比较和逻辑运算符。

示例 1:五次显示文本
// 程序显示文本 5 次
const n = 5;
// 循环从 i = 1 到 5
for (let i = 1; i <= n; i++) {
console.log(`我爱 JavaScript。`);
}
输出
我爱 JavaScript。
我爱 JavaScript。
我爱 JavaScript。
我爱 JavaScript。
我爱 JavaScript。
以下是此程序的工作原理。
| 迭代 | 变量 | 条件: i <= n | 动作 |
|---|---|---|---|
| 第 1 次 | i = 1, n = 5 | true | 打印 我爱 JavaScript。i 增加到 2。 |
| 第 2 次 | i = 2, n = 5 | true | 打印 我爱 JavaScript。i 增加到 3。 |
| 第 3 次 | i = 3, n = 5 | true | 打印 我爱 JavaScript。i 增加到 4。 |
| 第 4 次 | i = 4, n = 5 | true | 打印 我爱 JavaScript。i 增加到 5。 |
| 第 5 次 | i = 5, n = 5 | true | 打印 我爱 JavaScript。i 增加到 6。 |
| 第 6 次 | i = 6, n = 5 | false | 循环终止。 |
示例 2:显示 1 到 5 的数字
// 程序:显示数字从 1 到 5
const n = 5;
// 从 i = 1 循环到 5
// 在每次迭代中,i 增加 1
for (let i = 1; i <= n; i++) {
console.log(i); // 打印 i 的值
}
输出
1
2
3
4
5
这个程序的工作原理如下。
| 迭代次数 | 变量 | 条件:i <= n | 行动 |
|---|---|---|---|
| 第1次 | i = 1 n = 5 | true | 打印 1。i 增加到 2。 |
| 第2次 | i = 2 n = 5 | true | 打印 2。i 增加到 3。 |
| 第3次 | i = 3 n = 5 | true | 打印 3。i 增加到 4。 |
| 第4次 | i = 4 n = 5 | true | 打印 4。i 增加到 5。 |
| 第5次 | i = 5 n = 5 | true | 打印 5。i 增加到 6。 |
| 第6次 | i = 6 n = 5 | false | 循环终止。 |
示例 3:显示 n 个自然数的和
// 程序:显示自然数的和
let sum = 0;
const n = 100;
// 从 i = 1 循环到 n
// 在每次迭代中,i 增加 1
for (let i = 1; i <= n; i++) {
sum += i; // sum = sum + i
}
console.log("sum:", sum);
输出
sum: 5050
这里,sum 的初始值为 0。然后,for 循环从 i = 1 到 100 进行迭代。在每次迭代中,i 被加到 sum 上,并且其值增加 1。
当 i 变为 101 时,测试条件为 false,此时 sum 将等于 0 + 1 + 2 + ... + 100。
上面的程序也可以写成如下,以添加自然数的和
// 程序:显示 n 个自然数的和
let sum = 0;
const n = 100;
// 从 i = n 循环到 1
// 在每次迭代中,i 减少 1
for (let i = n; i >= 1; i--) {
// 在每次迭代中将 i 加到 sum 上
sum += i; // sum = sum + i
}
console.log("sum:", sum);
这个程序也会产生与 示例 3 相同的输出。在编程中,你可以通过许多不同的方式完成相同的任务;编程完全是关于逻辑的。
虽然这两种方式都是正确的,但你应该尝试使你的代码更易读。
JavaScript 无限循环 for
如果 for 循环中的测试条件始终为 true,它将永远运行(直到内存满)。例如,
// 无限 for 循环
for (let i = 1; i > 0; i++) {
// 代码块
}
在上面的程序中,条件始终为 true,这将导致代码无限次运行。
在下一个教程中,你将学习 while 和 do...while 循环。