HTML 换行
提示
- HTML换行标签:使用
<br>标签在HTML文档中创建换行,它是一个空标签,不需要闭合。 <br>的应用场景:适用于不需要新段落而只需换行的场合,如结构化文本(地址、诗歌)中。- 换行与多段落对比:与使用多个
<p>标签创建多个段落相比,<br>标签避免了不必要的边距和填充,保持文本连贯性。
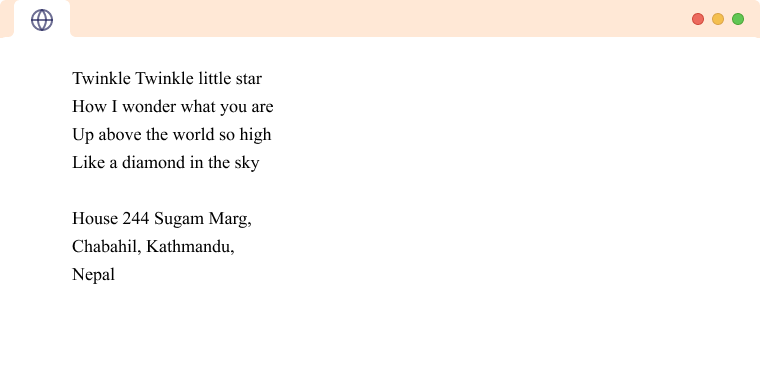
HTML 换行标签用于实现换行并在新行开始输入文本。
在 HTML 中,我们使用 <br> 标签来创建换行。例如,
<p>
使用 <br />
br 标签 <br />
来在文本中创建换行。
</p>
浏览器输出
在上述代码中,如果您仔细观察,可以发现
<br> 标签没有闭合标签。这是因为 <br> 标签是一个空标签,意味着它不需要闭合标签。
正如您所见,<br> 标签在不必创建新段落的情况下添加了新行。
换行对于编写结构化文本(如地址和诗歌)非常有帮助,无需创建多个段落。

换行与多个段落的对比
我们知道,HTML 段落 总是从新行开始,我们也可以使用多个段落来代替换行。例如,
<p>使用</p>
<p>br 标签</p>
<p>来在文本中创建换行。</p>
浏览器输出
我们可以看到,我们已经成功地使用多个段落实现了换行。然而,这种方法有几个缺点:
- 屏幕阅读器将每个段落视为单独的句子。也就是说,
使用、br 标签和来在文本中创建换行。将被读作不同的句子,这会给用户带来困惑。 - 每个段落都有自己的默认样式,因此使用多个段落时,行间会有不必要的边距和填充,使它们看起来不连贯。在上面的输出中也可以看到这一点。
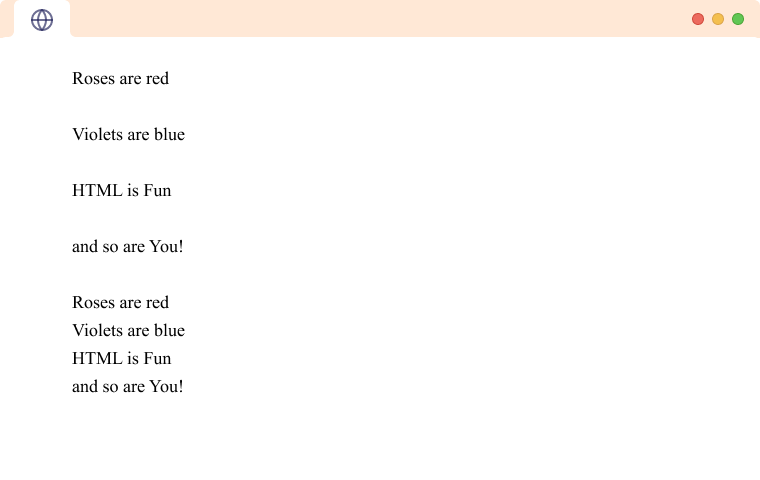
示例:使用 HTML <br> 和 <p> 实现换行
<p>玫瑰是红色的</p>
<p>紫罗兰是蓝色的</p>
<p>HTML 很有趣</p>
<p>你也是!</p>
<p>
玫瑰是红色的 <br />
紫罗兰是蓝色的 <br />
HTML 很有趣 <br />
你也是!
</p>
浏览器输出