HTML 无序列表
提示
- HTML无序列表基本用途:使用
<ul>标签创建无序列表,适用于列出不关注顺序的项,如购物清单或各种对象。 - 无序列表的标记类型:可以通过CSS的
list-style-type属性更改无序列表的符号类型,如圆点(默认)、空心圆、方块或无符号。 - 无序列表的嵌套:在无序列表中可以嵌套其他无序列表或有序列表
<ol>,实现多层级或复杂的列表结构。
我们使用 HTML 无序列表来定义列表项的顺序或排序不重要的列表。我们可以用无序列表来记录杂货、用品和随机对象。
在 HTML 中,我们使用 <ul> 标签来创建无序列表。例如,
<ul>
<li>苹果</li>
<li>芒果</li>
<li>橙子</li>
<li>香蕉</li>
</ul>
浏览器输出
列表的每个项目都被包裹在
<li> 标签内,并且它们由圆点符号表示。
默认情况下,HTML 中无序列表的符号是圆点,但我们可以根据需要更改它们。
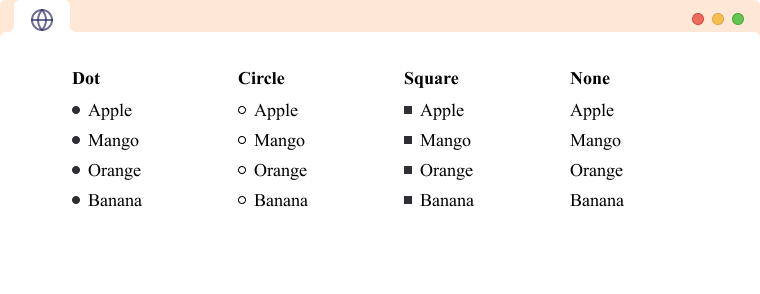
无序列表标记
我们使用 CSS 的 list-style-type 属性来更改标记列表项的标记。有效的标记选项有
| 图标 | 标记 | 描述 |
|---|---|---|
| • (默认) | disc | 将标记设置为点 |
| ○ | circle | 将标记设置为空心圆 |
| ▪ | square | 将标记设置为填充的黑色方块 |
| none | 完全移除标记 |
下面,我们可以看到所有标记类型的示例。

嵌套列表
在 HTML 中,我们可以通过在另一个列表中添加列表来创建嵌套列表。例如,
<ul>
<li>
咖啡
<ul>
<li>卡布奇诺</li>
<li>美式咖啡</li>
<li>浓缩咖啡</li>
</ul>
</li>
<li>
茶
<ul>
<li>奶茶</li>
<li>红茶</li>
</ul>
</li>
<li>牛奶</li>
</ul>
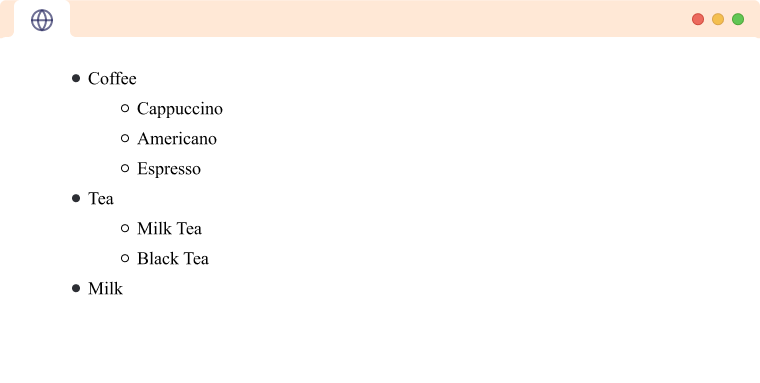
浏览器输出
 在上述示例中,你可以看�到我们在另一个无序列表中添加了无序列表。
在上述示例中,你可以看�到我们在另一个无序列表中添加了无序列表。
在这种情况下,外层无序列表的第一和第二个列表项包含无序列表。
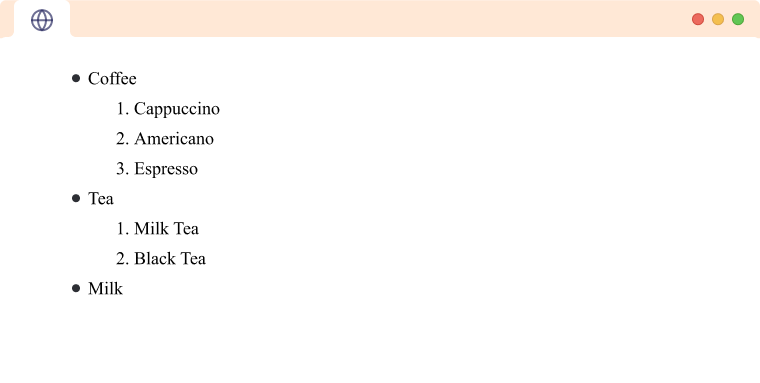
有序列表嵌套在无序列表内
同样,我们也可以在嵌套时混合列表类型,并将有序列表添加到无序列表中。例如,
<ul>
<li>
咖啡
<ol>
<li>卡布奇诺</li>
<li>美式咖啡</li>
<li>浓缩咖啡</li>
</ol>
</li>
<li>
茶
<ol>
<li>奶茶</li>
<li>红茶</li>
</ol>
</li>
<li>牛奶</li>
</ul>
浏览器输出

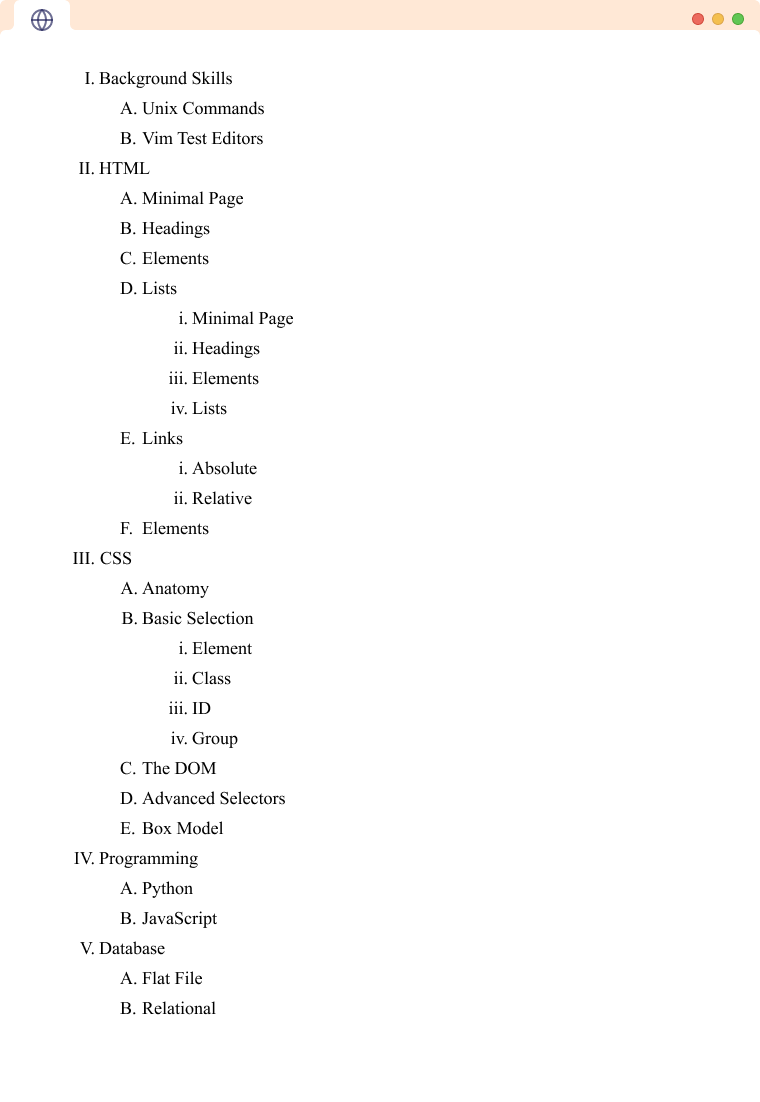
多级嵌套的无序列表
在我们的示例中,我们将列表嵌套到单个层级,但我们也可以将列表嵌套到多个层级。这在创建像目录表这样的列表时可能很重要。例如,

类似地,我们可以根据需要将列表嵌套到任意深的层级。